Pourquoi avoir un site internet rapide
Avoir un site internet rapide présente plusieurs avantages importants pour les utilisateurs et les propriétaires de sites. Voici quelques raisons clés pour lesquelles la rapidité d’un site est cruciale :
Expérience Utilisateur (UX) Améliorée
- Réduction du Temps de Chargement : Un site rapide améliore l’expérience des utilisateurs en réduisant le temps d’attente. Les visiteurs sont plus susceptibles de rester et de naviguer sur un site qui se charge rapidement.
- Satisfaction des Utilisateurs : Les visiteurs sont généralement plus satisfaits d’un site réactif, ce qui peut mener à une augmentation des visites répétées et de la fidélité à la marque.
Meilleur Référencement (SEO)
- Favorisé par les Moteurs de Recherche : Google et autres moteurs de recherche tiennent compte de la vitesse de chargement des pages dans leurs algorithmes de classement. Un site plus rapide est donc mieux positionné dans les résultats de recherche.
- Taux de Rebond Réduit : Un site lent peut entraîner un taux de rebond élevé, c’est-à-dire que les utilisateurs quittent le site rapidement. Cela peut négativement affecter le classement dans les résultats de recherche.
Augmentation des Conversions
- E-commerce et Ventes : Pour les sites de commerce électronique, chaque seconde supplémentaire de chargement peut réduire les conversions de manière significative. Un site rapide peut augmenter les ventes et les transactions.
- Formulaires et Inscription : Pour les sites demandant des inscriptions ou le remplissage de formulaires, la rapidité de chargement peut augmenter le taux de complétion.
Compatibilité Mobile
- Performance sur Appareils Mobiles : De plus en plus d’utilisateurs accèdent aux sites via des appareils mobiles. Les sites rapides sont mieux adaptés aux connexions mobiles souvent moins rapides et à des ressources limitées.
Réduction des Coûts de Serveur
- Optimisation des Ressources : Un site optimisé pour la rapidité utilise les ressources de serveur plus efficacement, ce qui peut réduire les coûts d’hébergement et la consommation de bande passante.
- Scalabilité : Les sites rapides peuvent mieux gérer les pics de trafic, réduisant ainsi les risques de pannes ou de ralentissements en cas d’afflux de visiteurs.
Avantage Concurrentiel
- Différentiation : Dans un marché compétitif, avoir un site plus rapide que ceux des concurrents peut être un avantage distinctif, attirant plus de visiteurs et augmentant la part de marché.
Accessibilité et Inclusion
- Accès pour Tous : Un site rapide est plus accessible aux utilisateurs ayant des connexions internet lentes ou des appareils moins performants, ce qui contribue à une expérience plus inclusive pour tous.
Investir dans l’optimisation de la vitesse de votre site internet est essentiel pour améliorer l’expérience utilisateur, augmenter les taux de conversion, renforcer le référencement et réduire les coûts opérationnels.
Comment faire un site web rapide
Pour rendre un site web rapide, plusieurs stratégies et techniques peuvent être mises en œuvre à différents niveaux de son architecture. Voici quelques méthodes essentielles :
Optimisation du Contenu
- Compression des Images : Utilisez des formats d’image adaptés (comme WebP) et compressez les images pour réduire leur taille sans perdre en qualité perceptible.
- Minification des Fichiers CSS et JavaScript : Enlevez les espaces, les commentaires et autres éléments inutiles pour réduire la taille des fichiers.
- Utilisation du Lazy Loading : Chargez les images et autres contenus lourds uniquement lorsque l’utilisateur fait défiler la page jusqu’à eux.
Amélioration de la Livraison du Contenu
- Utilisation d’un CDN (Content Delivery Network) : Un CDN distribue le contenu du site sur plusieurs serveurs dans le monde, réduisant ainsi la distance entre l’utilisateur et le serveur, ce qui accélère le temps de chargement.
- Optimisation du Cache : Configurez le cache HTTP pour que les navigateurs stockent les ressources statiques et ne les rechargent pas à chaque visite.
Optimisation du Serveur
- Choix d’un Bon Hébergeur : Utilisez un hébergeur performant avec des serveurs rapides et fiables.
- Utilisation du HTTP/2 : HTTP/2 permet des connexions parallèles et améliore la performance par rapport à HTTP/1.1.
- Compression Gzip : Activez la compression Gzip sur le serveur pour réduire la taille des fichiers HTML, CSS et JavaScript envoyés au navigateur.
Optimisation du Code
- Réduction des Requêtes HTTP : Minimisez le nombre de requêtes en combinant les fichiers CSS et JavaScript.
- Utilisation de Frameworks et Librairies Légers : Choisissez des frameworks et librairies JavaScript et CSS légers pour réduire la surcharge.
- Optimisation des Bases de Données : Utilisez des requêtes optimisées et des index appropriés pour accélérer l’accès aux données.
Analyse et Monitoring
- Utilisation des Outils de Performance : Google PageSpeed Insights, GTmetrix et Lighthouse peuvent fournir des analyses détaillées et des suggestions pour améliorer la vitesse.
- Suivi Continu : Implémentez des solutions de monitoring pour suivre les performances en temps réel et détecter les problèmes potentiels.
Optimisation Front-End
- Priorisation du Contenu au-dessus de la Ligne de Flottaison : Chargez en premier les éléments critiques qui sont visibles à l’écran sans faire défiler.
- Réduction des Redirections : Minimisez les redirections HTTP qui ajoutent des temps de latence supplémentaires.
- Utilisation de Polices Web Optimisées : Chargez les polices de manière asynchrone et utilisez des formats de polices modernes.
Optimisation Mobile
- Design Responsive : Assurez-vous que le site est bien conçu pour les appareils mobiles avec des techniques responsives.
- Tests sur Différents Appareils : Testez le site sur divers appareils et connexions pour garantir des performances optimales sur toutes les plateformes.
Exemple de Mise en Œuvre
Voici un exemple de code pour minifier et compresser un fichier CSS :
/* Original CSS */ body { background-color: #ffffff; margin: 0; padding: 0; font-family: Arial, sans-serif; } /* Minified CSS */ body{background-color:#fff;margin:0;padding:0;font-family:Arial,sans-serif;}Conclusion
En appliquant ces stratégies et techniques, vous pouvez considérablement améliorer la vitesse de votre site web, offrant ainsi une meilleure expérience utilisateur, un meilleur référencement et des taux de conversion plus élevés.
Comment mesurer la rapidité d’un site internet
Mesurer la rapidité d’un site internet est essentiel pour identifier les zones à améliorer et pour suivre les performances au fil du temps. Voici quelques outils et métriques clés pour mesurer la vitesse de votre site :
Outils de Mesure de la Performance pour site internet rapide
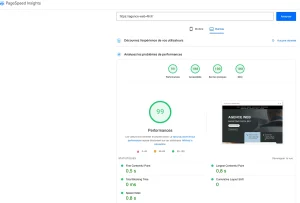
Google PageSpeed Insights
- Description : Un outil gratuit de Google qui analyse le contenu de votre site et fournit des suggestions pour le rendre plus rapide.
- Métriques Clés : Score de performance, First Contentful Paint (FCP), Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), Time to Interactive (TTI).
GTmetrix
- Description : Fournit un rapport détaillé sur la performance de votre site, incluant des recommandations spécifiques.
- Métriques Clés : Performance Score, Structure Score, Waterfall Chart (détails des requêtes).
Lighthouse
- Description : Un outil open-source de Google intégré dans Chrome DevTools qui offre une analyse approfondie de la performance.
- Métriques Clés : Performance, Accessibility, Best Practices, SEO.
Pingdom Tools
- Description : Un outil qui offre des rapports sur la performance et la disponibilité du site.
- Métriques Clés : Temps de chargement, Taille de la page, Nombre de requêtes.
WebPageTest
- Description : Un outil qui permet de tester la vitesse de chargement de votre site depuis différents endroits dans le monde avec divers navigateurs.
- Métriques Clés : First Byte, Start Render, Speed Index, Fully Loaded.
Métriques Clés de Performance
First Contentful Paint (FCP)
- Description : Temps écoulé avant que le premier élément de contenu soit affiché à l’écran.
- Importance : Indique la réactivité initiale du site.
Largest Contentful Paint (LCP)
- Description : Temps nécessaire pour que le plus grand élément visible dans la fenêtre d’affichage soit chargé.
- Importance : Mesure de la rapidité perçue de chargement du contenu principal.
Time to Interactive (TTI)
- Description : Temps nécessaire pour que la page devienne pleinement interactive.
- Importance : Indique à quel moment l’utilisateur peut interagir avec la page.
Cumulative Layout Shift (CLS)
- Description : Mesure de la stabilité visuelle en quantifiant combien de fois le contenu visible change de position pendant le chargement.
- Importance : Indique une bonne expérience utilisateur en évitant les changements inattendus.
Speed Index
- Description : Indicateur de la rapidité avec laquelle le contenu visible est rempli.
- Importance : Offre une vue d’ensemble de la vitesse de chargement du contenu.
Pratiques de Mesure et Analyse d’un site internet rapide
Tester Régulièrement
- Effectuez des tests à intervalles réguliers pour suivre les améliorations ou détecter les problèmes récents.
Tester sur Divers Appareils et Réseaux
- Effectuez des tests sur différentes configurations (ordinateurs, mobiles) et vitesses de connexion (3G, 4G, Wi-Fi) pour obtenir une vue complète de la performance.
Analyser les Rapports
- Examinez les rapports générés par les outils pour identifier les éléments qui ralentissent votre site (images non optimisées, fichiers JavaScript lourds, etc.).
Exemple d’Utilisation de Google PageSpeed Insights
- Accédez à PageSpeed Insights.
- Entrez l’URL de votre site.
- Cliquez sur “Analyser”.
- Examinez les scores et recommandations fournies.
Conclusion
Utiliser ces outils et métriques vous aidera à mesurer efficacement la rapidité de votre site internet. En analysant régulièrement ces données et en appliquant les recommandations, vous pouvez maintenir et améliorer la performance de votre site pour offrir une meilleure expérience utilisateur et obtenir de meilleurs résultats en termes de référencement et de conversions.